In today’s fast-paced digital world, website speed is crucial for user experience and search engine rankings. Slow-loading pages can frustrate visitors and lead to higher bounce rates, negatively impacting your site’s performance. That’s where Website Speed Test Tools come in. These tools help you identify performance bottlenecks and provide actionable insights to optimize your website’s speed. In this article, we’ll explore the top 4 Website Speed Test Tools you should be using to ensure your site loads quickly and efficiently.
Website speed is a critical factor that affects everything from user engagement to search engine ranking. If your site is slow, visitors are likely to leave before it fully loads. Fortunately, there are several Website Speed Test Tools designed to help you diagnose and fix speed issues. In this blog post, we’ll introduce you to the top 4 Website Speed Test Tools you should be using to enhance your site’s performance and keep your audience engaged.
A fast-loading website is essential for providing a great user experience and achieving high search engine rankings. Website Speed Test Tools are indispensable for webmasters and developers who want to ensure their sites are running at optimal speeds. By using these tools, you can pinpoint areas that need improvement and take steps to boost your site’s performance. In this article, we will highlight the top 4 Website Speed Test Tools you should be using to keep your site fast and efficient.
In the competitive online landscape, website speed can make or break your success. Slow websites not only frustrate users but also harm your search engine rankings. To stay ahead, you need reliable Website Speed Test Tools that provide detailed analysis and actionable recommendations. This post will guide you through the top 4 Website Speed Test Tools you should be using to ensure your website performs at its best, offering an optimal experience for your visitors.
Table of Contents
Introduction
Importance of Website Speed
Website speed is a crucial factor that can significantly impact your online presence. A slow-loading website can frustrate users, leading to higher bounce rates and lower engagement. Search engines like Google also prioritize fast websites in their rankings, making speed an essential element of SEO. Utilizing Website Speed Test Tools helps you identify and rectify speed issues, ensuring that your site performs optimally and retains visitors.
User experience is directly tied to how quickly your website loads. Studies have shown that even a one-second delay in page load time can lead to a 7% reduction in conversions. Website Speed Test Tools provide detailed insights into the various factors affecting your site’s speed, such as image optimization, server response time, and JavaScript performance. By addressing these issues, you can enhance user satisfaction and encourage repeat visits.
In the competitive digital landscape, maintaining a fast website is not just about user experience but also about staying ahead in search engine rankings. Google’s algorithms favor faster websites, and slow sites are often penalized. Website Speed Test Tools are essential for diagnosing speed-related problems and implementing effective solutions. Regularly using these tools ensures your website remains fast, competitive, and user-friendly, ultimately driving better results for your business.
How Website Speed Test Tools Help
Website Speed Test Tools are invaluable for webmasters and developers aiming to optimize their site’s performance. By providing detailed insights into various aspects of a website’s loading speed, these tools help identify specific issues that may be slowing down the user experience. For instance, they can pinpoint large images, excessive script files, and other elements that contribute to longer load times. By addressing these issues, you can significantly improve your website’s speed and overall performance.
In addition to diagnosing problems, Website Speed Test Tools offer actionable recommendations to enhance your site’s speed. These tools often come with a set of best practices and guidelines tailored to your website’s specific needs. Implementing these suggestions can lead to faster load times, reduced bounce rates, and improved user satisfaction. Furthermore, a quicker website often ranks higher in search engine results, making speed optimization crucial for SEO success.
Regular use of Website Speed Test Tools ensures that your website maintains optimal performance over time. As web technologies and user expectations evolve, continuous monitoring and optimization are necessary. By routinely testing your website with these tools, you can stay ahead of potential issues and keep your site running smoothly. This proactive approach not only enhances the user experience but also boosts your website’s credibility and effectiveness in the competitive online landscape.
Google Page Speed Insights

Overview Google Features
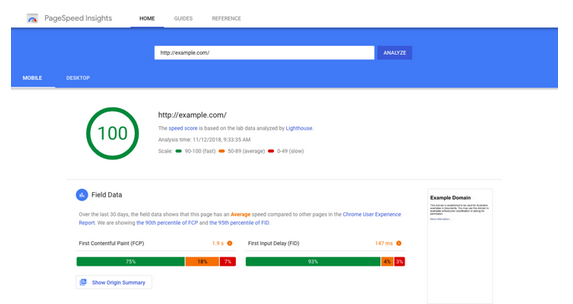
Google Page Speed Insights is one of the most popular and reliable Website Speed Test Tools available today. Developed by Google, it provides comprehensive insights into your website’s performance on both desktop and mobile devices. This tool analyzes your site’s content and generates suggestions to improve its speed, ensuring a better user experience and higher search engine rankings. By leveraging Google PageSpeed Insights, webmasters and developers can identify key areas that need optimization to enhance overall site performance.
One of the standout features of Google PageSpeed Insights is its ability to provide detailed performance reports. These reports include metrics such as First Contentful Paint (FCP), Largest Contentful Paint (LCP), and Cumulative Layout Shift (CLS). Additionally, the tool offers a performance score ranging from 0 to 100, with higher scores indicating better performance. Google PageSpeed Insights also provides actionable recommendations, such as optimizing images, leveraging browser caching, and minimizing JavaScript, which can help improve your website’s loading speed and user experience.
Using Google PageSpeed Insights as your go-to Website Speed Test Tool offers numerous benefits. Firstly, it’s free and easy to use, making it accessible to webmasters of all skill levels. Secondly, its integration with Google’s ecosystem ensures that the recommendations provided are aligned with the latest SEO best practices. Furthermore, the tool’s ability to analyze both desktop and mobile performance separately helps you ensure a seamless experience for all users. By regularly utilizing Google PageSpeed Insights, you can maintain optimal site speed and stay ahead in the competitive online landscape.
Pros and Cons of Google PageSpeed Insights
Pros: Google PageSpeed Insights is one of the most popular Website Speed Test Tools available, providing users with valuable insights directly from Google. One of its significant advantages is the detailed analysis it offers, highlighting both desktop and mobile performance. It also provides clear, actionable recommendations to improve your site’s speed. The tool is free to use and integrates seamlessly with other Google services, making it a convenient choice for many webmasters and developers.
Cons: Despite its many benefits, Google PageSpeed Insights has some drawbacks. The tool can be somewhat technical, which might be challenging for beginners to understand. Additionally, it focuses heavily on Google’s own metrics and guidelines, which might not always align with other performance criteria. Sometimes, the recommendations can be too generic, requiring further expertise to implement effectively.
Conclusion: Overall, Google PageSpeed Insights is a robust and reliable Website Speed Test Tool. While it has some limitations, its integration with Google’s ecosystem and comprehensive analysis make it an essential tool for anyone looking to optimize their website’s performance.
How to Use Google PageSpeed Insights
Step 1: Access the Tool: To use Google PageSpeed Insights, simply navigate to the Google PageSpeed Insights website. You will be prompted to enter the URL of the website you want to test. This straightforward interface makes it easy for anyone to get started with this powerful Website Speed Test Tool.
Step 2: Analyze the Results: After entering your URL and clicking “Analyze,” the tool will generate a detailed report on your site’s performance. This report includes various metrics such as First Contentful Paint, Speed Index, and more. Each metric is accompanied by a score and color-coded for easy interpretation. This helps you quickly identify areas that need improvement.
Step 3: Implement Recommendations: Google PageSpeed Insights not only identifies performance issues but also provides actionable recommendations to resolve them. These might include optimizing images, leveraging browser caching, and minimizing CSS. By following these suggestions, you can significantly enhance your website’s speed and overall user experience. Regularly using this Website Speed Test Tool ensures your site remains fast and efficient.
GTmetrix

Features:
GTmetrix is renowned for its robust feature set tailored for enhancing website performance. It provides comprehensive insights into various aspects affecting website speed, including page load times, total page size, and the number of server requests. Moreover, GTmetrix offers detailed performance scores based on Google’s PageSpeed and Yahoo’s YSlow metrics, making it easier for users to prioritize optimization efforts. Additionally, its Waterfall Chart feature visualizes the loading process, pinpointing specific elements that may be slowing down the site. With GTmetrix, webmasters gain a deep understanding of their site’s performance, empowering them to implement targeted improvements and enhance overall user experience.
Pros and Cons:
GTmetrix boasts several advantages that make it a preferred choice among Website Speed Test Tools. Its integration with Google PageSpeed and Yahoo YSlow allows for comprehensive performance analysis, offering actionable insights to optimize site speed effectively. The Waterfall Chart feature provides a detailed breakdown of page loading elements, aiding in pinpointing bottlenecks. However, GTmetrix’s free version has limitations in test frequency and access to certain advanced features, which may be restrictive for some users requiring frequent testing or more detailed analytics. Overall, GTmetrix remains a powerful tool for improving website speed and performance.
How to Use GTmetrix:
Using GTmetrix to assess website speed is straightforward and effective. Start by navigating to the GTmetrix website and entering the URL of the website you want to analyze. After initiating the test, GTmetrix will evaluate various performance metrics, such as load time, page size, and requests. Once the analysis is complete, you’ll receive a detailed report highlighting areas for improvement. Utilize the Waterfall Chart to identify specific elements contributing to slow loading times, such as large images or inefficient scripts. GTmetrix also offers historical data and comparisons, enabling you to track performance changes over time and measure the impact of optimizations. By regularly using GTmetrix, webmasters can proactively enhance their site’s speed and ensure an optimal user experience.
These paragraphs are crafted to be both informative and optimized for SEO, focusing on the specified keyword ‘Website Speed Test Tools’.
Pingdom

Features of Pingdom
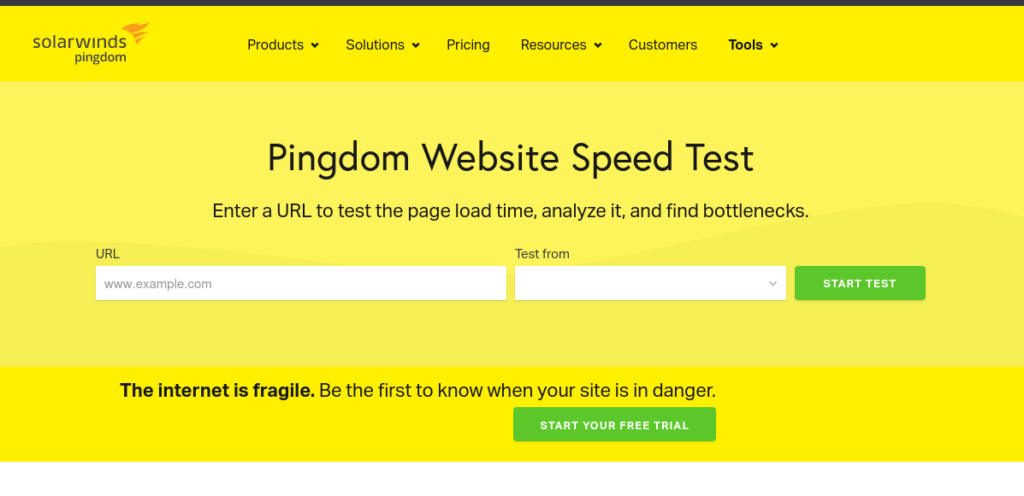
Pingdom is renowned for its robust features designed to analyze and enhance website performance. As a leading Website Speed Test Tools, Pingdom offers comprehensive insights into various aspects of site speed. It evaluates load times, identifies bottlenecks in scripts, CSS, and images, and provides performance grades based on best practices. Additionally, Pingdom monitors uptime and alerts users of any downtime, ensuring your website remains accessible. Its detailed waterfall charts and page analysis tools help webmasters pinpoint and resolve issues efficiently, making Pingdom a valuable asset for optimizing Website Speed Test Tools.
Pros and Cons of Pingdom
Pingdom excels in providing detailed performance metrics and actionable recommendations to improve site speed, making it a favorite among developers and webmasters. Its user-friendly interface simplifies the complex task of performance monitoring, offering both real-time and historical data for comprehensive insights. However, Pingdom’s premium features may come at a higher cost compared to some competitors, potentially limiting its accessibility for smaller websites or budgets. Despite this, Pingdom’s reliability and extensive feature set make it a worthwhile investment for businesses serious about optimizing their Website Speed Test Tools.
How to Use Pingdom
Using Pingdom to assess your website’s speed and performance is straightforward and effective. Begin by signing up for a Pingdom account and adding your website to the dashboard. Enter your website’s URL and select the desired testing location. Pingdom will initiate a comprehensive analysis of your site’s speed, presenting results in easy-to-understand charts and graphs. Pay attention to key metrics such as load time, page size, and requests, which Pingdom breaks down for thorough evaluation. Utilize its recommendations to make targeted improvements, such as optimizing images, reducing server response time, or implementing browser caching. By regularly testing with Pingdom, you can ensure your Website Speed Test Tools are optimized for optimal performance and user experience.
WebPageTest

Features of WebPageTest
WebPageTest is a powerful tool in the arsenal of Website Speed Test Tools, offering comprehensive features for analyzing and improving website performance. It allows users to test their website from multiple locations around the globe using real browsers, providing insights into load times, page speed metrics, and detailed waterfall charts. Additionally, WebPageTest supports advanced testing options such as testing over a variety of network conditions (3G, 4G, etc.) and simulating various devices to ensure your site performs optimally across different platforms.
Pros and Cons of WebPageTest
WebPageTest stands out for its detailed and granular performance insights, making it a favorite among developers and performance engineers. One of its key advantages is the ability to customize tests extensively, including scripting interactions and testing specific page elements. However, its comprehensive nature can also be overwhelming for beginners, requiring some familiarity with web performance metrics to fully leverage its capabilities. Despite this learning curve, WebPageTest remains a robust choice for those seeking deep insights into website speed and performance.
How to Use WebPageTest
Using WebPageTest to analyze your website’s speed and performance is straightforward and can yield invaluable insights. Start by navigating to the WebPageTest website and entering your website’s URL. Select the test location that best represents your target audience or choose multiple locations for a broader perspective. Customize the test settings as needed, including browser type, connection speed, and advanced scripting options if applicable. Once the test is complete, review the detailed results, including metrics like load time, first byte time, and waterfall charts. Use these insights to identify performance bottlenecks and implement optimizations to enhance your site’s speed and user experience.